I spent the night updating the source code to my portfolio project. This new version is broken out into a much easier to understand architecture than the previous version. I have also went through and commented a lot of the functionality, but at some point I would like to go back and make sure I hit every function. This version contains stock images and information instead of the images used in my real portfolio. If you have any questions or comments I would love to hear them.
Portfolio Source Code Updated
May 14th, 2010 · 19 Comments
→ 19 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex 4 Framework · Personal
Portfolio Source Code Available
December 14th, 2009 · 7 Comments
I have been receiving a lot of e-mails lately regarding the release of my portfolio source code. I still haven’t had time to clean it up, but I have decided to just post it out here anyway. There may be unused methods and classes and even some debug trace statements strewn about the code but I figure I shouldn’t make people wait any longer. I only ask that you do not try to pass this off as your own work, please use the code as a guide for your projects, not as your project. I do plan on eventually cleaning this up, I’ll post that when I get around to actually doing it. Until then, enjoy! If you have any questions please post them as a comment and I will do my best to answer them.
→ 7 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · PaperVision 3D · Personal
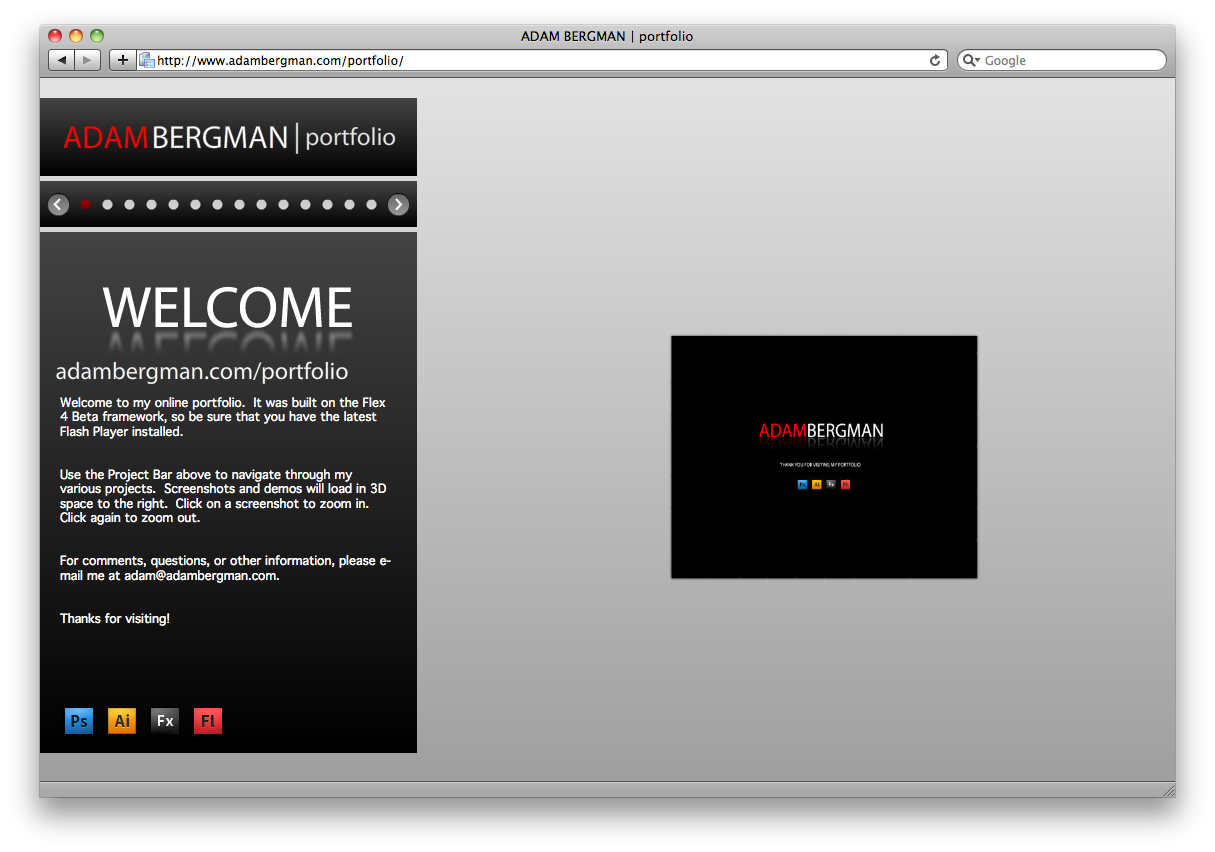
Portfolio made in Flex 4 with Papervision 3D
October 7th, 2009 · 6 Comments
A few weeks ago I posted my online portfolio. I casually tweeted about it and mentioned it to some friends on Facebook. After some tweeks, I’ve decided to post it on my blog for the world to see. I’d like to eventually make the source code available, but it will definitely require some cleanup as the entire thing – code, content, and all – was developed in about 24 hours over a rainy weekend. Papervision is used to create the 3D space and the Tweener libraries are used to move the camera and objects around. This is the first Flex 4 project I’ve tried to use Papervision with and I’ve got to say it was just as easy as it is with Flex 3. The content is loaded via an XML file which makes it extremely easy to add screenshots and new projects.
http://www.adambergman.com/portfolio/

→ 6 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Flex 4 Framework · Gumbo · PaperVision 3D · Personal · xml
PagedLayout Part 3: Flickr Mashup
September 18th, 2009 · 10 Comments
Over the last few days I have been posting about my first custom layout in the Spark component architecture, PagedLayout (day 1, day 2). Today I thought I’d post a real world mashup using the layout as well as take a little more time to explain what’s going on with the class and how you can use it in your projects. Since I didn’t have time yesterday to post the changes I made between the animated and non-animated versions I’ll go through them now.
I am using the GreenSock TweenLite libraries to animate the transitions between pages. The layout allows you to specify three key properties to manage the animation without having to modify the underlying layout class. Notice these lines in the Flickr mashup:
-
<!– Our DataGroup bound to our itemList data provider with the Paged Layout applied –>
-
<s:DataGroup id="datagroup" height="128" verticalCenter="-1"
-
dataProvider="{photoFeed}" itemRenderer="itemRenderer"
-
width="446" horizontalCenter="2">
-
<s:layout>
-
<adam:PagedLayout id="myLayout" itemPadding="10"
-
animationDuration="0.75"
-
easingType="{PagedLayout.EASING_DEFAULT}"
-
useAnimation="true" />
-
</s:layout>
-
</s:DataGroup>
PagedLayout allows you to specify whether or not it uses animation to switch between pages with the useAnimation property. You can set this property to true or false.
The animationDuration property is the number of seconds it takes the transition to complete.
The easingType property is a string place holder for the type of easing you wish to use in the animation. There is currently support for Elastic, Bounce, Quadratic, and Cubic – the respective constants are EASING_ELASTIC, EASING_BOUNCE, EASING_DEFAULT, and EASING_CUBIC. Take a quick look at the PagedLayout.as class file and you can see how easy it is to add a new type of easing as an option. All easing included with TweenLite is supported, just use what is already there as an example and it should take only a few seconds to add in other easing equations.
I used the same method as Evtim in his WheelLayout Mashup post to connect with Flickr. This method downloads up to 20 photos from Flickr’s recent uploads RSS feed to use them as elements in the layout. Below is the final version with a link to view it in a full browser window and a direct link to the source code. As always, free for personal use, and commercial use (if you drop me an e-mail).
→ 10 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Flex 4 Framework · Gumbo
Flex 4 Gumbo Custom Spark Layout: Animated Paged Layout
September 17th, 2009 · 2 Comments
Update: For the final version of the PagedLayout source, please visit Part 3.
Yesterday I posted my first attempt at a custom Spark Layout, PagedLayout. Using the GreenSock TweenLite libraries I added animation to the transitions of pages. I will go into detail on the changes made to the original class at some point, but today I only have time to post the project and my source. I have also created a an example application using Flickr’s RSS feed that I will post tomorrow.
View the Project in Action
Explore the Source Code
You may notice I didn’t go through and remove unnecessary parts of the tweening libraries, that’s something I’ll do later on as well.
Also, there are bugs in Flash Builder 4 (Gumbo) that prevent leading [‘s (in cases like [Bindable]) from showing up in the exported source. Make sure you download the zip file if you plan on using this code, not copying and pasting from the web.
→ 2 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Flex 4 Framework · Gumbo
Flex 4 Gumbo Custom Spark Layout: Paged Layout
September 16th, 2009 · 1 Comment
Update: For the final version of the PagedLayout source, please visit Part 3.
I am intrigued by the possibilities of the new layout architecture in the Flex 4 framework (currently in beta, code named Gumbo). I have seen some really neat stuff materializing already: Evtim’s WheelLayout and FlowLayout, Andrew Trice’s CircularLayout, and Ryan Campbell’s collection of 3D Layouts.
Inspired by the great Javascript widgets on Apple’s Get A Mac web page and Google’s new Fast Flip, I decided to get my feet wet with Flex layouts. This layout is similar to a horizontal layout in that it positions children from left to right along the same Y-axis. It differs in that it compares the width of child elements on the container and when the combined of width of the child elements exceeds the width of the container it creates a new “page” for the extra elements.
Since this is my first experience with the new layout architecture I’m not sure if I’m doing everything to protocol – that is to say, it works, but is it the most optimal way to do it? Thoughts, opinions, ideas, and criticism is desired. I have 3 iterations of this layout and I’ll be posting one each day. The first contains no animation, it is simply layout logic with some convenience methods for moving between pages. Which leads me to my first question – Is it appropriate to have methods that modify the layout inside of the custom layout class? I couldn’t really think of another way to do it so my next() and previous() paging functions are included in the actual layout class.
Below is the movie, you can view the source by right-clicking and going to “View Source”. I have also linked the project so you can view it in a full browser window and really get a feel for the container in larger screen dimensions. Tomorrow I’ll be posting the animated version.
In this version there are 15 buttons added to a DataContainer on startup. You can use the sliders to control the container’s width and the padding between buttons. The current page number and number of pages is displayed below. Use the “Prev” and “Next” buttons to move between pages.
View the Project in Action
Explore the Source Code
As with most code I post, feel free to use this code in your personal projects. If you do wish to use this in a commercial project you are free to do so as long as you drop me line and let me know.
→ 1 CommentTags: ActionScript · Flash · Flash Builder 4 · Flex · Flex 4 Framework · Gumbo
Mac Style Button Skin for Flash Builder 4 (Flex Gumbo)
September 15th, 2009 · 5 Comments
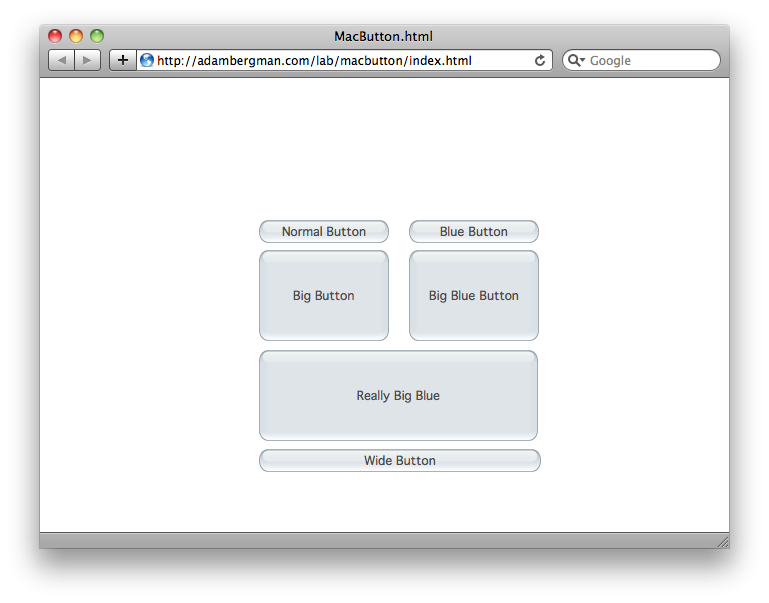
I had to create some mock-ups for a project the other day and I did a quick skin of a button that I thought I’d share. Thanks to Zach O. for the graphic assets. Feel free to use this in any projects, personal or commercial, I just ask that you send me an e-mail and let me know that you got some use out of it. This button is a good example of using Scale 9 and embedding assets in a Flex 4 skin file. In the Skin component file of type <s:Skin> I have 4 <s:BitmapImage> tags. Each tag is displayed on one of the four states: up, down, over, and disabled. The tag uses the @Embed syntax to set its source property. The scale 9 information is also set in this line:
-
<s:BitmapImage left="0" right="0" top="0" bottom="0" source="@Embed(‘assets/button_up.png’, scaleGridTop=’13’, scaleGridLeft=’12’, scaleGridRight=’68’, scaleGridBottom=’14’)" resizeMode="scale" includeIn="up" />
Also notice the includeIn property, this tells the player which state the image is visible in. Below are a few screen shots of the buttons along with links to the example project and source code.
View the Project in Action
View and Download the Source Code
![]()

→ 5 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Gumbo
Flex 4 (Gumbo) Skinning with States and Animation
June 28th, 2009 · 3 Comments
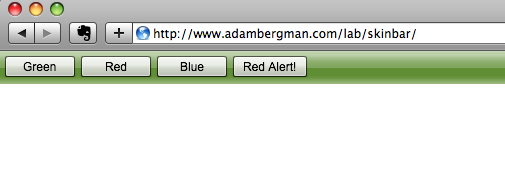
Yesterday, I wanted to get a feel for how skinning was changing in the new Flex 4 framework. I thought Catalyst was going to be the best route, but after staring at a blank artboard in Illustrator for a few minutes I decided it might be good to just code some things by hand see what materialized. I checked out the documentation and thought an easy exercise in skinning would be to recreate the old ApplicationControlBar in the Flex 2/3 framework. This seemed like a good job for SkinnableContainer. A step by step is available after the jump.
View the Project in Action
Explore the Source Code
Step By Step Explanation

→ 3 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Gumbo · Tutorial
PaperVision 3D Cubes Part 2
June 2nd, 2009 · No Comments
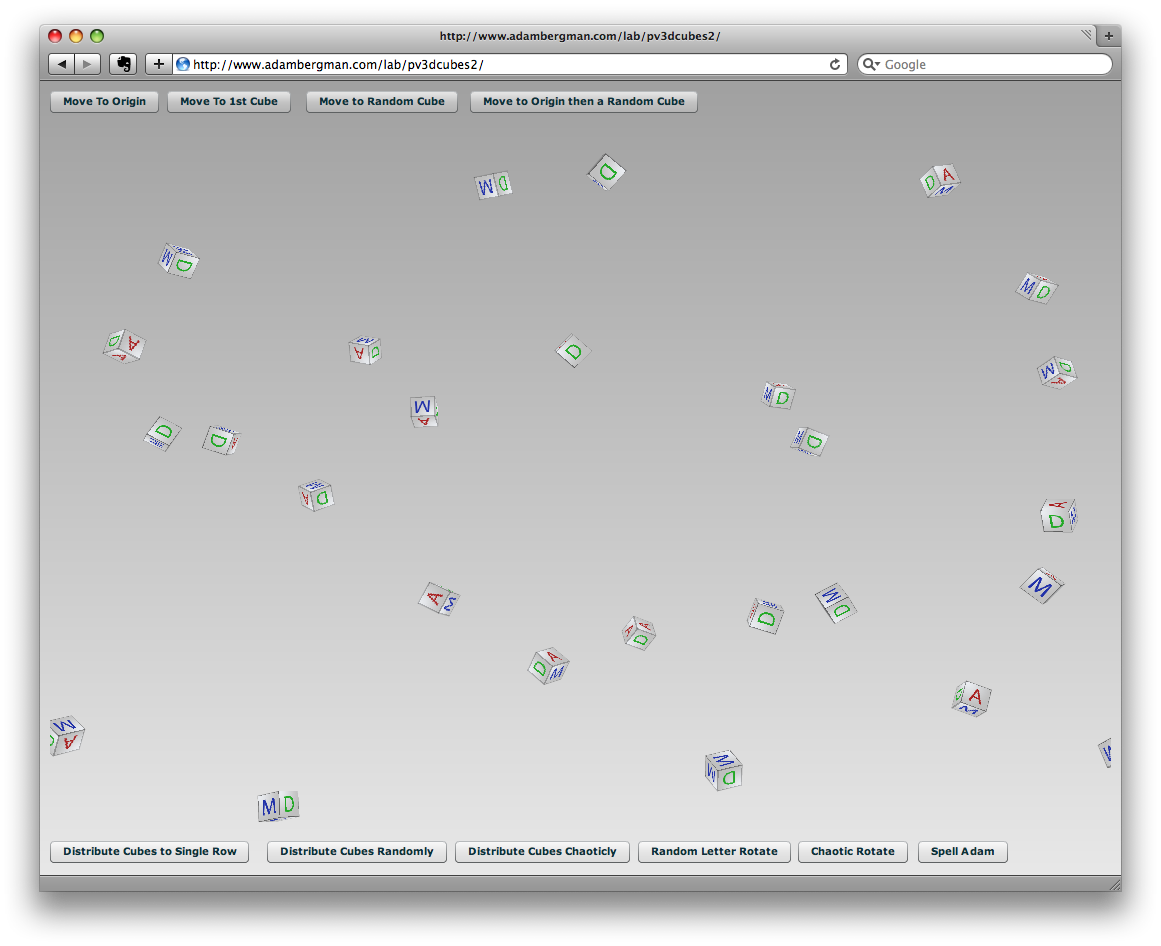
I have made some modifications to my cube experiment so I thought I’d share them. In this version I have added Z support for the random position of cubes, as well as the “Chatoic” rotations and movements. Using any of the normal rotate functions you will get a single rotation in Y, using a chaotic rotation will give you rotation on all 3 axies. Of course the source is available for the taking.
Check out the Project in Action
View the Source Code (Update: I added some more descriptive comments to the source code)

→ No CommentsTags: ActionScript · Flash · Flex · PaperVision 3D
Application Background Gradients in Flash Builder 4 (Flex Gumbo)
June 1st, 2009 · 3 Comments
I was playing around with the beta release of Flex Builder 4 (now called Flash Builder 4 or Gumbo while it’s in beta) and I was astonished to see the linear background gradient options removed from CSS styles. After some research I found an article by Peter deHaan over at flexexamples.com. His article was somewhat dated in that it didn’t include the new (heavily debated) namespace changes, so I changed his source to include the new namespace rules and, voila, it worked perfectly.
It seems that you must create a new MXML component that extends the fx:Skin component and use FXG to draw the gradient yourself on the skin. You then set the skinClass property of the fx:Application to your newly created MXML fx:Skin component.
See the Application in Action
View the Source

→ 3 CommentsTags: ActionScript · Flash · Flash Builder 4 · Flex · Gumbo
